-
تعداد ارسالها
81 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط saman123
-
-
در 1 دقیقه قبل، mojtabashahi گفته است :
درود ،
این موارد تصویر ها را فراخوانی می کنند : $image و $image_medium ، اولی تصویر اصلی و دومی تصویر متوسط ، با استفاده از div و استایل می توانید مورد را حل کنید.
ممنونم
پشت تصاویر ی بک گراند طوسی رنگ هست که از بین نمیره ، در یک صورت از بین میره ، اینه div دوم رو همراه با کلاس ها و غیره حذف کنم ، یعنی این خط ،،، این خط رو حذف کنم چه مشکلاتی ممکن هست پیش بیاد؟؟؟
توصیه میکنید این دیو رو حذف کنم ؟؟؟؟
یا اینکه کلا تصویر غیرفعال کنم و موقع ارسال نوشته دستی بالای مطلب بذارم؟؟؟؟
کدام راه بهتره؟؟؟
<div class="image-wrap" style="padding-top: <?php echo $image_ratio; ?>%">
-
در 33 دقیقه قبل، PRGAME گفته است :
ادرس انلاین رو در صورت امکان بدید تا دوستان یا بنده بتونیم بررسی کنیم .
سلام
ممنون ، فعلا روی لوکال هست ولی صفحه دقیق دمو رو میذارم ببینید ...
خط 291 رو که از single حذف میکنم درست میشه ... ولی نمیدونم کار درستی هست یا نه
-
در 24 دقیقه قبل، parkict گفته است :
با سلام و عرض خسته نباشید خدمت کاربران محترم؛
بنده در ورود به مدیریت سایت مشکل "خطاکوکیها مسدود شدهاند یا توسط مرورگر شما پشتیبانی نمیشوند. شما باید آنها را فعال کنید تا وردپرس بتواند از آن استفاده نماید." که برخی از تایپک های انجمن رو خوندم و در آخر به functions قالب رسیدم که دیدم مشکل از اینجاست ، بنده نام فایل functions رو تغییر دادم و مشکل ورود به پنل حل شد ولی در عوض ایندکس سایت بالا نیومد؛ الان functions قالب رو پیوست کردم تا شما سروران و مهندسان من functions را ویرایش، و مشکل من را حل کنید!
با تشکر
آدرس سایت : http://parkict.ir
باسلام
نه دوست عزیز ... نام فانکشن رو برگردونید به حالت قبل ،،،
سایتتون رو باز کنید و بذارین باز بمونه ، ی تب جدید در مرورگر بازکنید و به مدیریت وردپرس برید ... مشکل برطرف میشه
-
 1
1
-
-
در در ۱۳۹۴/۱۱/۴ at 10:42، mihanpsd گفته است :
<?php $t .= '[vip-members]'; $t .= '<a target="_blank" href="'.get_field('dlvip').'"><center><img src="http://mihanpsd.com/wordpress/wp-content/uploads/2014/11/download_mihanpsd.com_.png"></center></a>'; $t .= '[/vip-members]'; echo do_shortcode( $t ); ?>
کسی میتونه این کد شرطی بکنه .
ینی اگه توی هر پستی که به مقدار ندادم بهش هیچی نشون نده .
(شورت کد vip-members مربوط به افزونه عضویت ویژه)
خدمت شما ، اینو امتحان کنید
<?php
$t .= '[vip-members]';
if($t .= '[vip-members]' && $t .= '<a target="_blank" href="'.get_field('dlvip').'"><center><img src="http://mihanpsd.com/wordpress/wp-content/uploads/2014/11/download_mihanpsd.com_.png"></center></a>' && $t .= '[/vip-members]')
{
echo do_shortcode( $t );
}
else { ''; }
?> -
در 18 دقیقه قبل، berta گفته است :
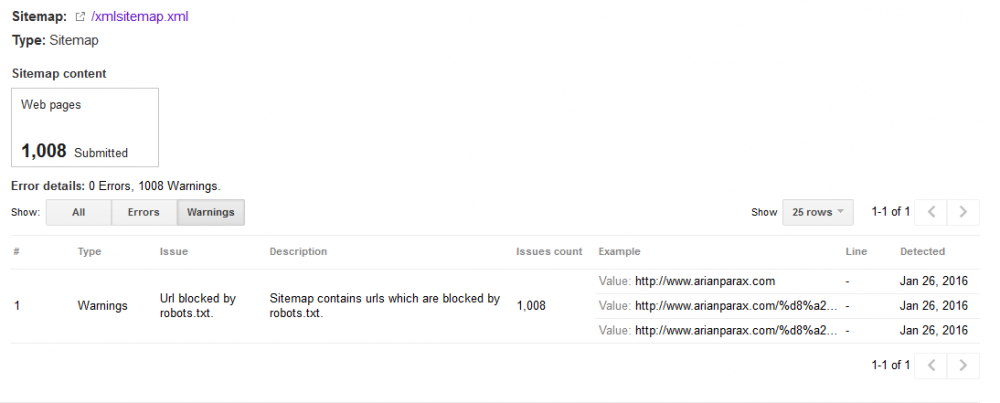
سلام دوستان من جدیدا این مشکل را پیدا کردم ممنون می شم راهنماییم کنید سایت را در لوکال ساختم بعد انتقال دادم به هاستینگ افزونه Yoast SEO نصب کردم و و حالا در گوگل وب مستر زمانی که می خواهم سایت مپ را ثبت کنم ارور میده این ارور چطور می تونم سایت مپ سایت را در گوگل وب مستر معرفی کنم ممنون می شم منو راهنمایی کنید ممنون میشم راهنماییم کنید
سلام
آدرس سایتی که توو عکس هست اگر مد نظرتون هست ، که باید بگم هنوز نقشه ساخته نشده ... باید به زیر منوی سئو برید و از قسمت نقشه سایت اقدام به ساخت نقشه کنید ، بعد arianparax.com/sitemap-index.xml رو به وبمستر معرفی کنید...
-
باسلام ،
من قالبم ی child theme داره ، هرکاری میکنم مینویسه پوسته مادر پیدا نشد ... فکر کنم توو فانکشن قالب کدی قرار داره child theme رو بسته
توو خطوط 17 فانکشن بصورت کامنت گذاشتن not child theme
فانکشن :
<?php // ensure EXT is defined if ( ! defined('EXT')) { define('EXT', '.php'); } # # See: wpgrade-config.php -> include-paths for additional theme specific # function and class includes # // Theme specific settings // ----------------------- // add theme support for post formats // child themes note: use the after_setup_theme hook with a callback $formats = array('image', 'video', 'link', 'gallery', 'audio'); add_theme_support('post-formats', $formats); // Initialize system core // ---------------------- require_once 'wpgrade-core/bootstrap'.EXT; # # Please perform any initialization via options in wpgrade-config and # calls in wpgrade-core/bootstrap. Required for testing. # /** * http://codex.wordpress.org/Content_Width */ if ( ! isset($content_width)) { $content_width = 960; } function post_format_icon($class_name = '') { $post_format = get_post_format(); if ($post_format): $icon_class = ""; switch ($post_format) { case "video": $icon_class = "icon-play"; break; case "audio": $icon_class = "icon-music"; break; case "image": case "gallery": $icon_class = "icon-camera"; break; case "quote": $icon_class = "icon-quotes"; break; case "link": $icon_class = "icon-link"; break; default: break; } ?> <div class="post-format-icon <?php echo $class_name; ?> post-format-icon__background"></div> <div class="post-format-icon <?php echo $class_name; ?> post-format-icon__border"></div><?php ?> <div class="post-format-icon <?php echo $class_name; ?> post-format-icon__icon"> <i class="<?php echo $icon_class; ?>"></i> </div> <?php endif; } -
باسلام
من هرکاری میکنم سایز تصویر بالای نوشته ام تغییر نمیکنه ... توو صفحه ارسال پست ی گزینه هست برای on و off کردن سایدبار ، وقتی سایدبار off میکنم تصویرم تمام عرض میشه .. من اومدم، فانکشن رو بررسی کردم و نام تصویر شاخص هامو پیدا کردم، نام تصویر شاخص که blog-big بود رو به blog-medium تغییر دادم ، ولی بازم blog-big فراخوانی میشه
لطفا کمکم کنید...
اینم کدها
<?php if (has_post_thumbnail()): // $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'post-medium' ); // $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'blog-medium' ); $image_medium = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'blog-medium' ); // $image = wp_get_attachment_image_src(get_post_thumbnail_id(), 'blog-big'); $image_ratio = 70; //some default aspect ratio in case something has gone wrong and the image has no dimensions - it happens if (isset($image[1]) && isset($image[2]) && $image[1] > 0) { $image_ratio = $image[2] * 100/$image[1]; } // let's get to know this post a little better $full_width_featured_image = get_post_meta(wpgrade::lang_post_id(get_the_ID()), '_bucket_full_width_featured_image', true); $disable_sidebar = get_post_meta(wpgrade::lang_post_id(get_the_ID()), '_bucket_disable_sidebar', true); // let's use what we know $content_width = $disable_sidebar == 'on' ? 'one-whole' : 'two-thirds'; $featured_image_width = $full_width_featured_image == 'on' || $disable_sidebar == 'on' ? 'one-whole' : 'two-thirds palm-one-whole'; ?> <div class="grid__item float--left <?php echo $featured_image_width; ?> article__featured-image"> <div class="image-wrap" style="padding-top: <?php echo $image_ratio; ?>%"> <img class="riloadr-single" data-src-big="<?php echo $image[0]; ?>" data-src-small="<?php echo $image_medium[0]; ?>" alt="<?php echo the_title(); ?>" /> </div> </div> <?php endif; ?> -
در 2 ساعت قبل، DariushGreat گفته است :
سلام بر شما
تجربه اينجانب پيرامون سنگيني قالب اينهاست كه اميدوارم به كارتون بياد:
1. كمتر باز و بسته كردن برچسب PHP: هر چي بيشتر <?php ?> رو باز و بسته كنيد روند كار بهتره. اينكار يه جورايي فشار روي سرور رو كم ميكنه.
2. جايگزيني پيوندهاي درخواستي (ريكوئست) با پيوندهاي ايستا: همواره بهترين كار اينه كه قالب رو سفارشي كني. پيوندهايي مانند فراخواني سبك css، جاوا، و... رو با نشاني مستقيم جايگزين كنيد. اينكار از ريكوئستها بسيار كم ميكنه.
3. بكارگيري ساختار پيمانهاي (Modular): همونگونه كه ما قالب رو به بخشهاي كوچكتر سربرگ، توابع، پانوشت، بدنه، نوار ابزار و... خرد ميكنيم، بسيار بهتره كه يك سري از توابع رو بسته به كاركرد در پروندههاي جداگانه بنويسيم و در فانكشن فراخوني كنيم. جاواها رو در يك پرونده قرار بديم مگر كدهايي كه بايد در ميان كدهاي پوسته باشن. اينها بسيار كمك ميكنه به افزايش سرعت.
4. بيبروبرگرد بايد سبك css در سربرگ و جاوا در پانوشت فراخوني بشه.
باسلام
خیلی ممنون . استفاده کردیم
من بتازگی ی قالب بسیار سنگین خریدم که واقعا وقتی وارد کدهاش میشم گیج میشم .. ولی توو جی تی متریکس صفحه اول 32 ریکوئست داره و لود زیر سه سانیه ...
رفتم سورس صفحات رو بررسی کردم و با قالب صحیفه مقایسه کردم .. هیچ دایرکتوری بلااستفاده در قالب اول در هدر موجود نبود درحالیکه قالب صحیفه کلی js & css بی مورد در سورس داشت ...
بنظرم نوع کد زدن خیلی مهمه ...
راستی index.php قالب اول کلا 11 خط هست و از سوئیچ برای موارد مختلف استفاده کرده ( در تمام موارد شرطی که طولانی هستن بجای if و elseif از سوئیچ استفاده کرده )
منتظر نظر بقیه اساتید هستم ...
-
 1
1
-
-
باسلام
در قالب های حرفه ای index.php دارای 5 یا 6 نط کد هست درحالیکه در قالب های معمولی index.php بسیار شلوغ و سر درگم کننده ست ...
من میدونم که index خلوتبا لینک دادن به دایرکتوری و فایل های دیگه اجرا میشه ولی ی سوال و ی درخواست دارم
سوال : آیا index خلوت که حاوی لینک هست باعث ایجاد ریکوئست و دیر لود شدن سایت میشه یا خیر؟
درخواست: اساتید بزرگوار لطفا ی آموزش در مورد index.php خلوت برامون قرار بدین
-
در در ۱۳۹۴/۱۱/۲ at 19:18، S@eid گفته است :
شما میتونی این کد رو به صورت خالی استفاده کنی مثلا
<h1> </h1>
اینو که میدونم
میخوام ی جوری عنوان برگه رو توو h1 قرار بدم که توو صفحه ظاهر نشه ...
-
سلام
من از ی قالب استفاده میکنم که برای ساخت صفحه اصلی از صفحه ساز اختصاصی استفاده میکنه و زمانیکه قالب برگه رو میذارم روی صفحه ساز فعال میشه
وقتی قالب برگه رو روی صفحه ساز میذارم توو سورس قالب هیچ h1 وجود نداره ، من فعلا دارم توو <head> از کد زیر استفاده میکنم ولی انگار روی لود سایتم اثر گذاشته ...
راه بهتر چی هست؟؟؟ چه پیشنهادی میدین؟؟؟
<?php if ( is_page_template( 'page-builder.php' ) ): ?> <h1><title><?php wp_title('|', true, 'right');?> </title></h1> <?php else: ?> <title><?php wp_title('|', true, 'right'); ?> </title> <?php endif; ?> -
در 7 ساعت قبل، M.Javad گفته است :
سلام پیشنهاد میکنم از وردپرس شبکه استفاده کنید که بتونید به تعداد نامحدود برای هر قالب دمو بسازید
میشه ی خرده بیشتر توضیح بدین.... من مراحلی که به ذهنم میرسه رو میگم شما راهنماییم کنید
اول سابدامین با نام demo ایجاد میکنم
بعد مراحل نصب وردپرس و مراحل ایجاد وردپرس شبکه ( وردپرس شبکه رو روی زیرپوشه قرار میدم )
برای هر دمو یک سایت ایجاد میکنم و مطالبم رو درون ریزی میکنم ( برای سایت ها وردپرس اجازه درون ریزی میده بهم)
لطفا هرجاش اشتباه هست تصحیح کنید ... ممنون از لطفتون
-
باسلام
سایت های فروش قالب چجوری دمو سایت رو نمایش میدن ؟
چندتا افزونه توو نت و این انجمن دیدم ولی این افزونه ها میان مطالب سایت دمو علاوه بر تنظیماتش برای همه قالب ها لحاظ میکنن ،
ببینید تا اینجاش رو من میدونم ، ایجاد ی سابدامین بنام demo و نصب وردپرس و راه اندازیش
مثلا همیار وردپرس و ... هر قالب تنظیمات و محتوای خاص خودش رو داره ،
چجوری دارن قالب ها رو نمایش میدن؟؟؟ از چه روشی استفاده میکنن که محتوای و تنظیمات هر قالب با دیگری فرق میکنه؟؟؟
ممنون میشم اساتید راهنمایی کنن ، درضمن من خیلی تونت گشتم در همین حد که گفتم بود
-
با سلام ، استایلش رو نوشتم ، یعنی وقتی نظر بره ما بین تگ نقل قول استایل معمولی داره و نمایش داده میشه ، من میخوام فقط ی کاری بشه که وقتی روی پاسخ کلیک کردن این عملیات اتفاق بیوفته و نظر بره بین تگ quote ، با اساتید در خصوصی صحبت کردم حتی گفتن بصورت ابتداییش بدون برنامه نویسی هم میشه ...متأسفانه من الآن دسترسی به سیستم ندارم که بتونم دقیق تر راهنماییتون کنم ولی اینکه در آخر نشون بده رو به راحتی میتونید با get_comments اجرا کنین ٬ ولی اینکه کامنت رو داخل تگ quoted بذاره و بعدش که چاپ شد تگ رو تبدیل کنه به استایل نیاز به برنامه نویسی داره و کارش یه مقدار سخته.
-
M]
عزیز شما میدونی اصن کدوم بخش ارسال کردی؟ بخش خریده!!! کسی اینجا جواب نمیده، هرکی بخواد انجام بده پیام خصوصی میزنه. این قسمت با بقیه قسمتها فرق دارن. ما بیایم این تو جواب سلام به شما بدیم؟ خونه خالهاس اینجا؟
دوست عزیز اون گوگل به نشانی google.com دکوراسیون نیست، گذوشتن بگردید که آیا راهحلی هست یا نه بعد بیاید تو انجمن بپرسید بعد تو بخش خرید بعد هم برید رو جوملا.
این لینک مربوط به دکمه نقل قول!:
https://wordpress.org/plugins/quote-comments/ضمناً هر کسی مختاره هر کاری دلش خواست بکنه، نیازی هم نیست که راپورت ثانیه به ثانیه اینجا بده. مثلاً شما رفتید روی جوملا به کسی ربطی داشت؟
همه این کارایی که شما گفتید رو انجام دادم ، افزونه ای که شما معرفی کردید منسوخ شده ، آخرین بروز رسانی 2 سال قبل ، من یکماه پیش نصبش کردم اصلا کار نمیکنه ، یعنی روی نقل قول که میزنی هیچ اتفاقی نمیوفته ، مورد بعدی اینکه فرض محال که این افزونه کار کنه ، چون نظرات تو در تو هست نقل قول بزنی دوبار یک کامنت در هم تکرار میشه ،
من گفتم که من همه رو گشتم ، 6 تا سایت وردپرسی دارم و مطمئنم که در وردپرس نشد وجود نداره و همه چی شدنیه ،
فرض کنید ما در یک مطلب 100 تا نظر داریم ، ی نفر نسبت به نظر 50 انتقاد داره و میخواد پاسخ بده ، با امکان پاسخ وردپرس پاسخ در همون نظر درج میشه ، درسته ؟؟؟ من میخوام وقتی کسی روی پاسخ کلیک کرد یک نقل قول ازون نظر 50 بره توو ادیتور و بشه نظر 101 که بتونن پیداش کنن ، مثل انجمن .
در جوملا این امکان هست ، من با چندتا از سایت های خبری و ورزشی پربازدید که مکاتبه داشتن معتقد بودند وردپرس بهتر از جوملاست ولی این امکان درش نیست ...
علیک السلام دوست عزیز
(راستی کارتونم شدنیه)
سلام و عرض ادب
خیلی ممنون ، مطمئنم که شدنیه ولی من دانشش رو ندارم ، از خودم نمیگم شدنیه ها ، از لسان بزرگان وردپرس میگم ، من با آقای پارسایی صحبت کردم گفتن باید قالبتون رو بدین برنامه نویس و با js براش بنویسه ، آقای پارسایی رو معمولا همه میشناسن از بزرگان cms هست ولی متاسفانه جزیره هستن و منم تایمی ندارم که صبر کنم تا بیاد ... ولی شدنیه ...
نه منظور دوستمون رو متوجه نشدید
اینطور که پیداست ایشون میخوان توی textbox باکس نقل قول رو بیارن (نه فقط متن ( با استایل ) )
یعنی وقتی روی پاسخ کلیک کرد متن کامنت مورد نظر هم توی textarea بیاد
سلام
بله ، به علاوه اینکه متن نظر بیاد در ادیتور بین دو تگ نقل قول ، بعد از کلیک روی ارسال پاسخ یک کامنت جدید ایجاد بشه
-
بله ، متشکرم از پاسخ هاتون ، حداقل راهنمایی میکردین ، فقط یک نفر بمن پیام خصوصی داد که اون بنده خدا فکر کرده بود میخوام استایل کامنت ها عوض بشه... برنامه نویس بودن ایشون ،،، گفتن چنین کاری رو در وردپرس نمیشه انجام داد!!!!
علی رغم میل باطنیم مجبورم برم و این ی سایتم رو جوملا کنم .... ولی با یکی از اساتید وردپرس که صحبت میکردم گفتن با js میشه و باید فایل کامنت و فانکشن و غیره رو بدین به برنامه نویس تا براتون درست کنه ....
بهرحال من همیشه فکر میکردم در وردپرس نمیشه وجود نداره .... با تشکر از دوستانی که جواب دادن حدود 50 بازدید دریغ از یک جواب سلام ...
-
 1
1
-
-
دوستات واقعا نمیشه ؟؟؟ یعنی وردپرس نمیتونه مثل جوملا نقل قول داشته باشه ؟؟؟
-
با سلام خدمت شما
من هنوز به نتیجه نرسیدم ، ولی باید اینکار انجام بشه ، من میخوام لینک پاسخ از نظرات حذف بشه ، و بخش نظرات بشه مثل همین انجمن ،
فرض کنید الآن ده تا کامنت هست ، من میخوام به کامنت شماره 5 پاسخ بدم ، وقتی روی دکمه پاسخ کلیک میکنم ، نظر شماره 5 بین دو تگ نقل قول بیاد توو ادیتورم بعد من پاسخ رو که براش مینویسم و ارسال رو میزنم این کامنت بشه کامنت شماره 11 یعنی یک کامنت مجزا و آخرین کامنت هزینه این کارو برام پ خ کنید ... راستی میخوام کامنت هام شمارنده هم داشته باشند ، یعنی هر کامنت یک شماره
دقیقا مثل نقل قول همین انجمن ، پوسته ای که استفاده میکنم بروز هست ،
هزینه رو برام پخ کنید ، من آدرس ی پست که داخلش نظر باشه رو براتون میگذارم
-
با سلام و وقت بخیر
Up...
-
سلام در کل صفحه اصلیتون بهینه بود فقط این تصاویر که اخرش ? اومده رو درست کنید توی انجمن آموزش هاش موجوده.
عنوان سایتتون خیلی طولانی هست. و باید حداکثر 64 کارکتر باشه.
از 33 تگ H1 در صفحه اصلی استفاده کردید :||||||| شما حداکثر از یک تگ h1 باید در هر صفحه استفاده کنید.
در کل استفاده از تگ های H درست نبوده لطفا این بخش رو درست کنید.
تعداد زیادی از لینک ها و تصاویرتون توضیحات نداره
صفحه پست ها هم از نظر بهینه سازی خوب بود و مشکلات مشابه صفحه اصلی داشت خیلی از لینک ها و تصاویر توضیحات نداشت و از تگ های H درست استفاده نکرده بودید
با سلام
تگ h رو افزونه وردپرس سئو اضافه میکنه ؟؟؟ آخه من خودم اصلا از تگ h استفاده نمیکنم !!!! ی سئوال دیگه اینکه بهترین افزونه برای بهینه سازی تصاویر چی هستش .... ممنون
-
سلام مجدد
اینجا فکر کنم تنها انجمن پشتیبانی هست که از اساتید مسلط به جی کوئری و آژاکس بهره میبره ، مطمئنم پاسخ من نزدشون هست ، لطفا راهنمایی کنید ... متشکرم
راستی من به پوشه php.ini دسترسی دارم ...
-
با سلام
میخوام کاربران عضو بدون تایید کامنت هاشون به نمایش دربیاد ولی مهمانان قبل از تایید ارسال نشه ،،، چجوری باید اینکارو بکنم؟؟؟ وردپرس ی گرینه داره که نظرات باید تایید بشه یا نشه ، مهمان و عضو هم نداره ...
آیا بدون افزونه میشه ؟؟؟
اگر نمیشه لطفا افزونه معرفی کنید
پیشاپیش از تمام کسانی که پاسخ میدهند تشکر میکنم ، همچنین از عوامل تیم وردپرس پارسی ...
-
با سلام
امروز بعد از نصب افزونه titan framework کلا پیشخوانم سفید شد بعدش رفتم توو سایت این ارور رو میده ، در قالبم از کتابخانه جی کوئری خوده وردپرس استفاده میکنم...
این ارور برای چی هست ؟؟؟ کجا مشکل دارم؟؟؟
Error in jQuery.ajax while submitting a form internal server error
-





نمایش تصویر شاخص در ادامه مطلب
در هک و برنامه نویسی
ارسال شده در
فقط توو تک نوشته فراخوانی شده ، یعنی سیستم قالب اینجوریه ، فایل single از سه بخش تشکیل شده
header-singl.php و content-single.php و غیره ، این دیو در header-single.php فراخوانی شده...
چشم بررسی میکنم