
jistili1
-
تعداد ارسالها
31 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط jistili1
-
-
سلام دوستان.
ببینید من یک فرم دارم که فقط دو input داره.یک اینپوت متن و یک اینپوت سابمیت.توی اینپوت متن ، کاربر کد imdb یک فیلم رو میده.بعد فرم من با ajax ارسال میشه.فرض بگیریم مقادیر برای صفحه check.php ارسال بشه.حالا من توی صفحه check.php همچین کدی رو دارم:
<?php if(isset($_POST["btn"])) { echo file_get_contents("http://mydiba.club/".$_POST["link"]."/"); ?> <script src="jquery-3.4.1.js"></script> <script> $(document).ready(function(){ $(".-dl .Block_dl").each(function(){ var href=$(this).find(".dublboxa:first-of-type").attr("href"); $.ajax({ url:"check2.php", method:"POST", data:"link="+href }); }); }); </script> <?php } ?>
اگه به کد دقت کنید ، وقتی کاربر کد imdb یک فیلم رو وارد کرد ، در صفحه check کل محتویات اون فیلم که در یکی از سایت های دانلود فیلم هست echo میشه.بعد در این قسمت یک ajax دیگه هم داریم که خودش توی یک صفحه check هست.کار این قطعه کد ajax که در جی کوئری نوشته شده اینه که تمامی لینک های دانلود اون فیلم رو از سایت دانلود فیلم بگیره و ببره به یک صفحه check دیگر که در اینجا اسمش check2.php هست.خودتون میتونید کد رو ببینید.حالا اینکه توی صفحه check2.php چی هست دیگه مهم نیست.خلاصشو بگم : من اینکارو کردم ولی همونطور که فکرشو میکردم انجام نشد
 .شما چه راه حلی برای این کار دارید؟در واقع الان با دو تا ajax تو در تو روبرو هستیم.
.شما چه راه حلی برای این کار دارید؟در واقع الان با دو تا ajax تو در تو روبرو هستیم.
یک قسمت از کد من اشکال داره یا در کل غیر استاندارد نوشتم؟اگه میشه یه راه حل بگید که اینکار رو بتونم انجام بدم.دقت کنید که اون قسمت از کد جی کوئری که از متد each استفاده کردم ، برای اینه که به ازای هر لینکی که در صفحه اون فیلم در سایت دانلود وجود دارد ، یک بار این ajax که خودش توی صفحه check یک ajax دیگست رو انجام بده.
خیلییی خیلییی ممنون میشم اگه کمکم کنید.
ضمنا از curl هم نمیخوام استفاده کنم

-
سلام دوستان.من یک برنامه نویس php هستم ولی هنوز یک موضوع بدیهی در php رو بلد نیستم.ببینید من وقتی یه سایت میسازم ، یک صفحه میسازم برای مشاهده مطلب.مثلا article.php .بعد یک مقدار get هم باهاش میفرستم که آی دی اون مطلب رو داشته باشه و بعدش که صفحه article.php مطلب رو شناخت ، اون مطلب رو بیاره بالا.ولی همینطور که میدونید این کار اصلا برای سئو خوب نیست.من واقعا بلد نیستم که چطور یه همچین لینکی بسازم:
example.ir/example-url
چطور باید همچین لینکی برای یه پست بسازم؟من تا قبل اینجوری مینوشتم:
example.ir/article.php?id=11
ممنون میشم راهنمائیم کنید.
-
در 6 ساعت قبل، فرحان گفته است :
توی css چیزی به اسم display=hidden نداریم.
مقدار display رو باید روی none تنظیم کنید.
کدهاتون رو هم اصلاح کنید که کد جی کوئری شما اینقدر طولانی نشه. مثلا :
$("#date, #refid,#number, #product, #price").css("display","none"); $("#refid").css("display","block");حلاصه کد شما هم به صورت زیر میشه:
$("#date, #refid,#number, #product, #price").css("display","none"); switch($(this).val()){ case "localref": $("#localref").css("display","block"); break; case "price": $("#price").css("display","block"); break; //baghiye ro ham ezafe konid ... }اگر مقادیر توی سلکتت با مقدار ای دی المان هات برابر باشن به جای سلکت بالا میتونی کار رو بایه دستور تمام کنی به صورت زیر:
$("#date, #refid,#number, #product, #price").css("display","none"); $("#" + $(this).val()).css("display","block");دقت کن توی جاوااسکریپت قراره هربار کاربر این فایل ها رو دانلود بکنه. پس باید تاجای ممکن کدتو خلاصه بکنی، حتی اگه شده توی کدهای سمت سلکتت تغییر ایجاد کنی که بشه به صورت اخرین روشی که گفتم کار رو انجام بدی، باید این کار رو بکنی.
وااااای خاک بر سرم نمیدونم display:hidden رو از کجام آوردم اصلا حواسم نبود.ممنون دستتون درد نکنه خیلی راهنمائیتون کامل بود.
-
سلام دوستان.من یک select box دارم و قرار بر اینه که به ازای هر مقدار select box یک div خاص نمایش داده بشه و بقیه div های مربوط به مقادیر دیگر select box مخفی بشن.
این کد جی کوئری من هست:
$("#select").change(function(){ if($(this).val()=="empty"){ $("#date").css("display","hidden"); $("#localref").css("display","hidden"); $("#refid").css("display","hidden"); $("#number").css("display","hidden"); $("#product").css("display","hidden"); $("#price").css("display","hidden"); } if($(this).val()=="localref"){ $("#date").css("display","hidden"); $("#localref").css("display","block"); $("#refid").css("display","hidden"); $("#number").css("display","hidden"); $("#product").css("display","hidden"); $("#price").css("display","hidden"); } if($(this).val()=="date"){ $("#date").css("display","block"); $("#localref").css("display","hidden"); $("#refid").css("display","hidden"); $("#number").css("display","hidden"); $("#product").css("display","hidden"); $("#price").css("display","hidden"); } if($(this).val()=="price"){ $("#date").css("display","hidden"); $("#localref").css("display","hidden"); $("#refid").css("display","hidden"); $("#number").css("display","hidden"); $("#product").css("display","hidden"); $("#price").css("display","block"); } if($(this).val()=="number"){ $("#date").css("display","hidden"); $("#localref").css("display","hidden"); $("#refid").css("display","hidden"); $("#number").css("display","block"); $("#product").css("display","hidden"); $("#price").css("display","hidden"); } if($(this).val()=="product"){ $("#date").css("display","hidden"); $("#localref").css("display","hidden"); $("#refid").css("display","hidden"); $("#number").css("display","hidden"); $("#product").css("display","block"); $("#price").css("display","hidden"); } if($(this).val()=="refid"){ $("#date").css("display","hidden"); $("#localref").css("display","hidden"); $("#refid").css("display","block"); $("#number").css("display","hidden"); $("#product").css("display","hidden"); $("#price").css("display","hidden"); } });
حالا مشکل من اینجاست که فرض کنید من از توی select box ، مقدار date رو انتخاب کردم.خب تا اینجا درست کار میکنه و div مربوط به date برای من نمایش داده میشه.حالا اگه روی مقدار empty کلیک کنم ، طبق کد باید تمامی div ها مخفی بشن ولی این اتفاق نمیفته.حالا من از select box مقدار date رو انتخاب کردم و div مربوط به date برام نمایش داده میشه اگه بعدش روی گزینه localref کلیک کنم ، div مربوط به localref نمایش داده میشه ولی div مربوط به date مخفی نمیشه.ممنون میشم کمکم کنید که بفهمم مشکل از کجاست.
-
سلام دوستان.چطور بوسیله php کاری کنیم که وقتی یک کاربر یک محصول رو به سبد خریدش اضافه میکنه ، مثلا تا 15 دقیقه یک موجودی از اون محصول براش رزرو بشه و کاربر دیگه ای نتونه بخرتش.ممنون میشم راهنمائیم کنید.
-
سلام دوستان.من توی سایتم وقتی مثلا یک محصول اضافه میکنم ، این محصول در دیتابیس درج میشه بعدش توی سایت که میام نیستش.برای اینکه محصول جدیدی که اضافه کردم بیاد باید حتما کش صفحه رو پاک کنم تا باید.این مشکل رو برای کش شدن فایل های css دیده بودم ولی برای دیتابیس دیگه ندیده بودم.باید چیکار کنم؟ممنون میشم کمکم کنید.
هاستم سی پنل هست.با pdo به دیتابیس وصل شدم.
ضمنا این مشکل برای هر گونه تغییری در دیتابیس هست.اعم از حذف ، آپدیت و ... .
-
سلام دوستان.من هیچی از soap نمیدونم.پی اچ پی بلدم ولی کلن از چیزایی که به شیءگرایی مرتبطن سر در نمیارم.من میخام به درگاه بانکی ایران کیش وصل بشم.مستندات فنی درگاه توی فایل زیر هست:
http://www.kiccc.com/App_Data_Public/downloads/راهنمای فنی فارسی.pdf
بعدش من نمیدونم چجوری توکن رو بدست بیارم؟تا جایی که میدونم باید از soap یا nusoap استفاده کرد.ممنون میشم کمکم کنید که بدونم چجوری باید برای هر تراکنش کد توکن رو بدست بیارم.خیلی خیلی ممنون میشم اگه کمکم کنید.
-
در 14 دقیقه قبل، mehran-b گفته است :
سلام و درود @jistili1
شما توی خط سوم کد جاوا اسکریپتتون گفتید آبجکت جی کوئری بره توی متغییر $a و سایر متغییرهاشو کلا حذف کنه.
بنابراین اتفاقی که افتاده دیگه $ توش آبجکت جی کوئری نیست و باید از $a استفاده کنید.
$(document).ready(function() { var $a = $.noConflict(true); $a(window).scroll(function() { if ($a(window).scrollTop() >= 150) { $a('#menudad').addClass('fixed-header'); $a('#menu').css('margin-top', '0'); } else { $a('#menudad').removeClass('fixed-header'); $a('#menu').css('margin-top', '50px'); } }); $a("#amozesh").hover(function() { $a("#ses").css("display", "flex"); }); });
ای دمت گرم الان متوجه شدم.حل شد.ممنون.
-
ببخشید بازم مشکل من حل نشد.اجازه بدید فایل هام رو به صورت بازتر براتون بزارم:
<div id="menudad"> <div id="menu"> <img src="images/ORG_LOGO.png" alt="logo" id="logo"> <ul> <li>صفحه اصلی</li> <li id="amozesh">آموزش ها</li> <li>پشتیبانی</li> <li>درباره ما</li> </ul> </div> <hr id="hr"> <div id="ses"> <div class="cou button hvr-underline-from-right"><img src="images/creative-css3-tutorials.jpg" alt="css"><span>دوره آموزش صفر تا صد CSS3</span></div> <div class="cou button hvr-underline-from-right"><img src="images/html32.png" alt="css"><span>دوره آموزش صفر تا صد HTML5</span></div> </div> </div>
#menu{ width: 100%; height: 50px; background: #EBEBEB; box-shadow: 1px 1px 1px 1px black; margin-top: 50px; } #menu ul{ float: right; list-style: none; } #menu ul li{ float: right; margin-right: 20px; font-family:mitra; font-size: 20px; line-height: 15px; cursor: pointer; font-weight: bold; } #ses{ width: 100%; height: 50px; background: #2193b0; background: -webkit-linear-gradient(left, #6dd5ed, #2193b0); background: -o-linear-gradient(left, #6dd5ed, #2193b0); background: linear-gradient(to right, #6dd5ed, #2193b0); display: none; justify-content:center; align-items: center; } .fixed-header { position: fixed; top: 0; width: 100%; z-index: 100; }
$(document).ready(function(){ var $a= $.noConflict(true); $a(window).scroll(function(){ if ($a(window).scrollTop() >= 150) { $a('#menudad').addClass('fixed-header'); $a('#menu').css('margin-top','0'); } else { $a('#menudad').removeClass('fixed-header'); $a('#menu').css('margin-top','50px'); } }); $("#amozesh").hover(function(){ $("#ses").css("display","flex"); }); });
به کد جی جوئری دقت کنید.کلن دو بخشه.بخش اول رو برای چسبان کردن منو نوشتم.قسمت دوم هم برای اینکه وقتی روی #amozesh هاور میکنیم #ses نمایان بشه.ولی این این بخش دوم انجام نمیشه.حالا اگه بخش اول که برای چسبان کردن منو هست رو پاک کنم بخش دوم بدون مشکل اجرا میشه.خواهش میکنم کمکم کنید اصن موندم توش.
-
سلام.ببخشید من توی html همچین کدی دارم:
<div id="ses"> <div class="cou button hvr-underline-from-right"><img src="images/creative-css3-tutorials.jpg" alt="css"><span>دوره آموزش صفر تا صد CSS3</span></div> <div class="cou button hvr-underline-from-right"><img src="images/html32.png" alt="css"><span>دوره آموزش صفر تا صد HTML5</span></div> </div>
استایل زیر رو هم داره:
#ses{ width: 100%; height: 50px; background: #2193b0; background: -webkit-linear-gradient(left, #6dd5ed, #2193b0); background: -o-linear-gradient(left, #6dd5ed, #2193b0); background: linear-gradient(to right, #6dd5ed, #2193b0); display: none; justify-content:center; align-items: center; }
ولی کد جی کوئری زیر که برای نمایان کردن این div هست کار نمیکنه:
$("#amozesh").hover(function(){ $("#ses").fadeIn(); });
یعنی div همینجور با display:none میمونه و نمایان نمیشه.مشکلش چیه؟
-
سلام دوستان.من اومدم به قول خودم سایتم رو با استفاده از دستور های media query در css ریسپانسیو کردم.سایتم اینه:namavaz.ir.اومدم برای سایز های مختلف device سایت رو تعریف کردم.ولی الان وقتی سایت رو باز میکنید اصلا کاری به مدیاکوئری ها نداره.همون صفحه ای که روی لپتاپم میاره رو روی موبایل میاد زوم بک میکنه.اگه سایز مرورگر رو توی لپتاپ تغییر بدم مدیاکوئری ها کار میکنن ولی روی موبایل مشکل داره.ممنون میشم راهنمائیم کنید.
-
سلام.وقتی میخام توی جی کوئری تعریف کنم که مثلا پنج ثانیه بعد از لود صفحه فلان تابع رو انجام بده باید از چه دستوری استفاده کنم؟ممنونم.
-
سلام دوستان.من دو تا مشکل دارم توی php.
وقتی کاربر میخاد توی یک اینپوت text یک متن انگلیسی بنویسه میخاد از کاراکتر (') استفاده کنه ولی PDO میاد قبل اون کاراکتر یک اسلش میزاره تا از تزریق کد جلوگیری کنه.بعدش که مطلب کاربر میخاد به نمایش دربیاد توی سایت یک اسلش کنارش هست که خب خیلی ضایعه برای اینکه هم این اسلش مخفی بشه و هم از تزریق کد جلوگیری بشه باید چیکار کرد؟
مشکل دومم اینه که توی سایتم برای بخش جستجو از دستور LIKE توی SQL استفاده کردم.حالا میخام وقتی کاربر یه کلمه انگلیسی رو جستجو میکنه ، case insensitive یا همون حساسیت به کوچک و بزرگی حروف براش اعمال نشه.هیچ چیزی هم توی دستورات sql برای جلوگیری از این پیدا نکردم.ممنون میشم راهنمائیم کنید.
-
سلام دوستان.من میخام توی جی کوئری یه شرط بزارم و بگم که اگر کاربر توی فلان کمبوباکس یکی از خونه هاش رو انتخاب کرد ، یا به عبارتی کمبوباکس مقدار گرفت فلان کار رو کن.باید چیکار کنم؟ممنون از راهنمائیتون.
-
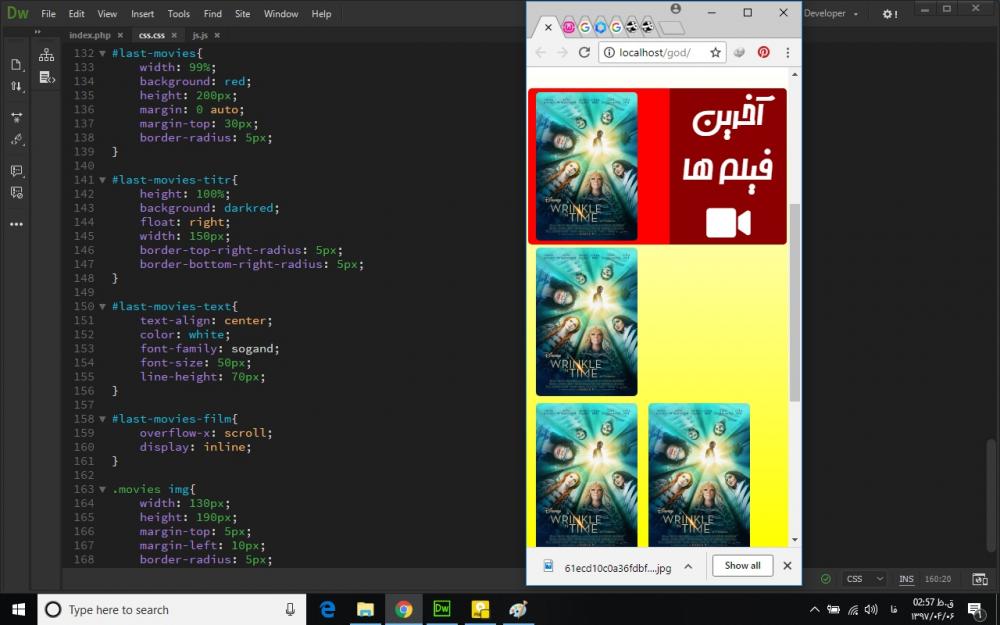
سلام دوستان.لطفا به سایتی که دارم میسازم دقت کنید.وقتی مرورگر رو به اندازه ی موبایل درمیارم ، عکس فیلم ها به صورت عمودی زیر هم قرار میگیره.من میخوام عکس ها به صورت افقی قرار بگیرن و اسکرول بخورن.اگه overflow-x رو هم اسکرول بدم ، فایده ای نداره.چونکه اینا در محور x ها کنار هم قرار نگرفتن.در محور y ها زیر هم قرار گرفتن.
کد html:
<div id="last-movies"> <div id="last-movies-titr"> <div id="last-movies-text">آخرین فیلم ها<i class="fa fa-video"></i></div> </div> <div id="last-movies-film"> <div class="movies"> <img src="img/movie-pics/61ecd10c0a36fdbf77220ff2e6fe4b87.jpg"> </div> <div class="movies"> <img src="img/movie-pics/61ecd10c0a36fdbf77220ff2e6fe4b87.jpg"> </div> <div class="movies"> <img src="img/movie-pics/61ecd10c0a36fdbf77220ff2e6fe4b87.jpg"> </div> <div class="movies"> <img src="img/movie-pics/61ecd10c0a36fdbf77220ff2e6fe4b87.jpg"> </div> <div class="movies"> <img src="img/movie-pics/61ecd10c0a36fdbf77220ff2e6fe4b87.jpg"> </div> <div class="movies"> <img src="img/movie-pics/61ecd10c0a36fdbf77220ff2e6fe4b87.jpg"> </div> <div class="movies"> <img src="img/movie-pics/61ecd10c0a36fdbf77220ff2e6fe4b87.jpg"> </div> </div> </div>
و این هم کد سی اس اس:
#last-movies{ width: 99%; background: red; height: 200px; margin: 0 auto; margin-top: 30px; border-radius: 5px; } #last-movies-titr{ height: 100%; background: darkred; float: right; width: 150px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; } #last-movies-text{ text-align: center; color: white; font-family: sogand; font-size: 50px; line-height: 70px; } #last-movies-film{ overflow-x: scroll; display: inline; } .movies img{ width: 130px; height: 190px; margin-top: 5px; margin-left: 10px; border-radius: 5px; } .movies{ display: inline-block; }
بسیار ممنون میشم راهنمائیم کنید.
-
سلام دوستان.من از افزونه ajax search lite که برای جستجوی پیشرفته در سایت هست توی ومپ سرور استفاده میکنم.ولی نمیدونم چرا کار نمیکنه.عکسش رو براتون پیوست میکنم.طوری که دیدم باید هر متنی رو که میزنی به صورت live بگرده و نتایج رو زیرش لیست کنه.ولی اصلا اینکارو نمیکنه.ممنون میشم راهنمائیم کنید مشکلش رو حل کنم.
الان توی عکس پیوست شده دقت کنید ، یه مطلب دارم به اسم interstellar.بعد وقتی توی نوار جستجو میزنم هیچ واکنشی نشون نمیده.تا جائی که میدونم حتی اگه چیزی هم پیدا نکرد باید بزنه که مطلبی پیدا نشد.
-
در 14 ساعت قبل، m4xs051 گفته است :
اگه روی سایت افزونه کشینگ دارید کشش رو یک بار خالی کنید.
لطفا در زمان تست کش مرورگر خودتون رو بطور کامل پاک کنید و بعد از اون تست رو انجام بدید. و یا سایت رو با یک مرورگری دیگری تست بفرمایید تا تغییرات جدید برای شما قابل روئت باشد.
دستتون درد نکنه.درست گفتید.اینکارو کردم درست شد.این مشکل رو خیلی وقت بود داشتم.کسای دیگه که این مشکل رو دارن توی مرورگر کروم کلید ترکیبی ctrl+shift+r رو بزنن تا کش پاک بشه.باز هم ممنون از شما.
-
 1
1
-
-
در 7 دقیقه قبل، m4xs051 گفته است :
خب احتمالا کلاس هایی که تو این افزونه تعریف شده که خصوصیات css دارند قبلا تو سایت یه جا دیگه یا یه خصوصیات دیگه تعریف شده که تغییراتی که شما اعمال میکنید در نظر گرفته نمیشه.
اینطوری نمیشه دوست عزیز راهنمایی کرد. چون کدهای css که مثلا تو اون صفحه داره لود میشه رو باید نگاه کرد و مشکل رو برطرف کرد.
درصورت تمایل آدرس سایت را اینجا یا تو پی وی برام پیوست کنید تا بررسی کنم.
باتشکر
عزیز ، فکر کنم مشکل رو پیدا کردم.کلا تغییراتی که توی پوسته هام هم ایجاد میکنم توی مرورگر نمایش داده نمیشن.مشکل چیه؟باید چیکار کنم؟تغییرات رو مینویسم و ذخیره هم میکنم.ولی اعمال نمیشن.هم از طریق مرورگر ادیت میکنم و هم مستقیم از طریق نوت پد.ممنون میشم راهنمائی کنید.
-
در 25 دقیقه قبل، m4xs051 گفته است :
دوست عزیز سلام
این تغییرات ظاهری روی باید با استفاده از خصوصیت های css انجام بدید.
درصورت تمایل آدرس بخش مورد نظرتون رو پیوست کنید و تغییراتی که میخواهید رو بگید تا بررسی و کد های css برای اعمال تغییرات در اختیار شما داده شود تا مشکلتان برطرف گردید.
موفق باشید...
میدونم باید تغییرات توی css انجام بشه ولی نمیدونم چرا تغییراتی که انجام میدم اعمال نمیشن؟مثلا توی فایل های افزونه هر چی css پیداکردم خصوصیت font size هر چی داشتن رو چند برابر کردم.ولی هیچ تغییری در عمل انجام نشد.مثلا شما میتونید متنی که به عنوان جستجو نوشته میشه رو سایز فونتش رو تغییر بدید؟خیلی ممنون از پاسختون.
-
سلام دوستان.من میخوام افزونه ajax search lite رو که برای جستجوی پیشرفته در سایت هستش ، یکمی از لحاظ ظاهری ویرایش کنم.مثلا فونت متنی که برای جستجو کاربر وارد میکنه رو بزرگتر کنم یا طول کادر وارد کردن متن جستجو رو بزرگ و کوچیک کنم.ممنون میشم راهنمائیم کنید چطوری این کار رو بکنم.
-
سلام دوستان.من یک افزونه دارم به نام imdb api.توی راهنماش نوشته:
Upload wp-imdb-api.zip to the /wp-content/plugins/ directory
Activate the plugin through the ‘Plugins’ menu in WordPress
Place
$imdb = new IMDbapi();
$data = $imdb->get(‘tt0004614′,’json’);
in your templatesClick here to generate new API (require login)
اون جا که نوشته place in your templates یعنی در واقع باید اون کد رو کجای قالبم بریزم؟تو رو خدا راهنمائیم کنید.ممنون.
-
سلام دوستان.لطفا کمکم کنید.یه افزونه ای چیزی میخوام برای درج اطلاعات فیلم ها از imdb.افزونه imdbi بود که بدلیل پولی شدن سایت omdbapi از کار افتاد.تو رو خدا یه چیزی بهم معرفی کنید.ضمنا لطفا افزونه معرفی کردید آموزشش هم مختصر بگید.مثلا باید از چه تابعی برای درج هر آیتم استفاده کنم.خیلی ممنون.
-
سلام دوستان.توی وردپرس میخوام کاری کنم که مثلا یه صفحه رو include کنم و بعد بگم که فلان قسمت از صفحه وب رو برام بیار نه همشو.مثلا بهش بگم فلان div که کلاس یا آی دی فلان رو داره فقط برام اجرا کن.ممنون میشم راهنمائیم کنید تا اینکارو انجام بدم.
-
در 8 ساعت قبل، naghmesara گفته است :
درود مجدد
خیر. این کد برای فایل functions.php نوشته نشده.
صرفا کدی هست که کاری رو که گفتید انجام میده. شما میتونید با الگو گیری از روی این کد ، کد مورد نظر خود رو بنویسید و ازش در فانکشن استفاده کنید.
موفق باشید
دستت درد نکنه.خیلی لطف کردید.
-
 1
1
-




مشکل با rewriterule در htaccess
در برنامه نویسی داینامیک
ارسال شده در
سلام دوستان.
من یه سایت وردپرسی دارم که توی یه پوشه به نام wordpress گذاشتمش.الان آدرس سایتم به صورت زیر هست:
Farzamhabibi.ir/wordpress
حالا توی این سایت یه صفحه ای دارم که توش یه سری اطلاعات از کاربر رو نمایش میدم و لینک اون صفحه به این صورته:
Farzamhabibi.ir/wordpress/index.php/username/?user=$username
حالا من میخوام از طریق فایل htaccess اون لینک رو به صورت زیر د بیارم:
Farzamhabibi.ir/wordpress/$username
ولی موفق نشدم. دستور rewriterule رو نوشتم ولی کار نمیکنه. یعنی در واقع وقتی به لینک جدیدی که ساختم میرم ارور 404 میده. عکس فایل htaccess رو قرار میدم. تو رو خدا هر کی بلده راهنماییم کنه.توی فایل htaccess لاین هایی که مربوط به وردپرس بود رو کامنت کردم.