
iusce
-
تعداد ارسالها
37 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط iusce
-
-
در 9 ساعت قبل، rmm6921 گفته است :

از افزونه کروم یا فایرفاکس s e t u p v p n استفاده کن
-
در در ۱۳۹۹/۶/۲۴ در 11:21، Morteza گفته است :
سلام
میتونید فایل رو ارسال کنین تا بهتر بررسی بشه؟
سلام
سپاسگزار میشم کمک کنید.. فایل بانک هم داخل فایل زیب هست..
ممنون
-
در 3 ساعت قبل، yazdaniwp گفته است :
سلام، خطا به وضوح داره میگه که شما دارید ایندکس آرایه رو روی null صدا میزنید. علتش هم مشخصه. شما باید بعد از ویرایش اطلاعات، کوئری دیگه ای بزنید و اطلاعات رو دریافت کنید در صورتیکه چنین کوئری ای ندارید. حالا یا باید بعد از کوئری درج و بروزرسانی یک کوئری جدید بزنید برای دریافت اطلاعات و یا اینکه مقادیری که داخل POST هست رو نمایش بدید.
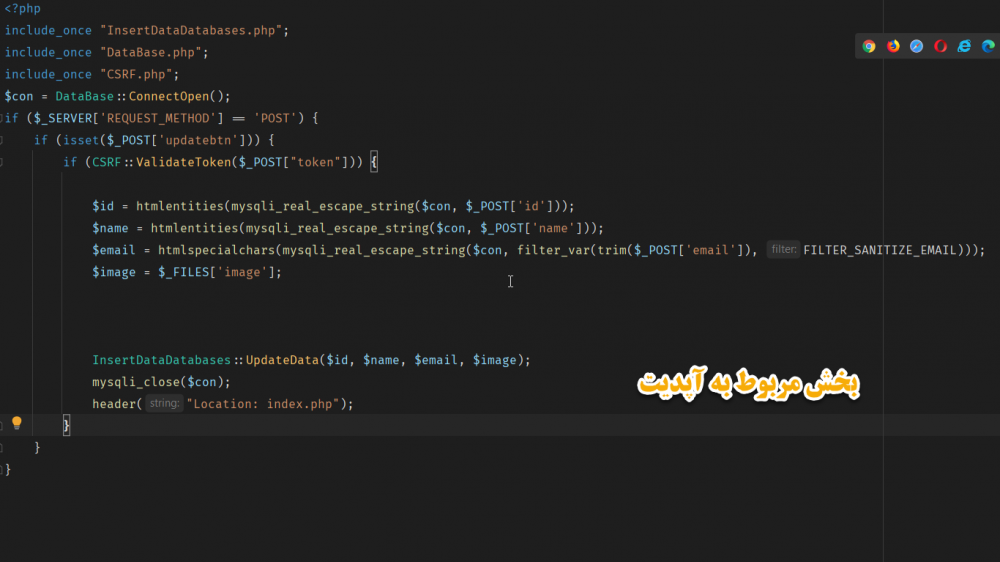
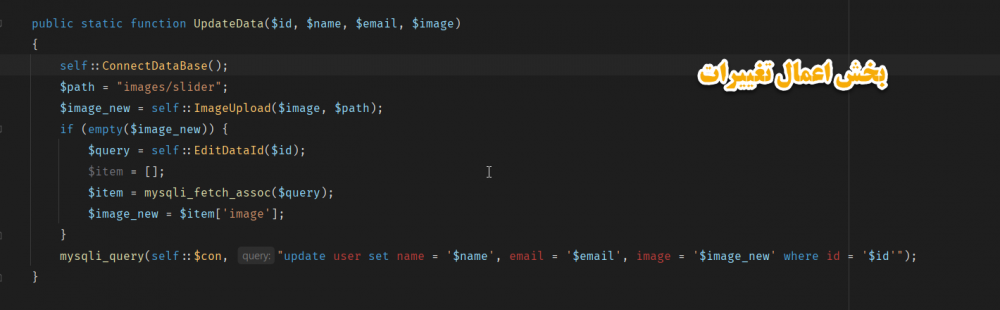
البته بخش دریافت اطلاعاتو دارم.. تو تصویر اول ببنید.. که اطلاعاتو از اینجا میگیره:
public static function EditDataId($id) { self::ConnectDataBase(); $query = mysqli_query(self::$con, "select * from user where id = '$id'"); return $query; }
-
در 1 ساعت قبل، yazdaniwp گفته است :
سلام، خطا به وضوح داره میگه که شما دارید ایندکس آرایه رو روی null صدا میزنید. علتش هم مشخصه. شما باید بعد از ویرایش اطلاعات، کوئری دیگه ای بزنید و اطلاعات رو دریافت کنید در صورتیکه چنین کوئری ای ندارید. حالا یا باید بعد از کوئری درج و بروزرسانی یک کوئری جدید بزنید برای دریافت اطلاعات و یا اینکه مقادیری که داخل POST هست رو نمایش بدید.
ممنون از پاسختون
ممنون میشم یه قطعه کدی که نشون بده دقیقا به چه صورت باید عمل کنمو برام بنویسید..
چون مثل شما حرفه ای نیستم
سپاسگزارم
-
سلام
وقت بخیر
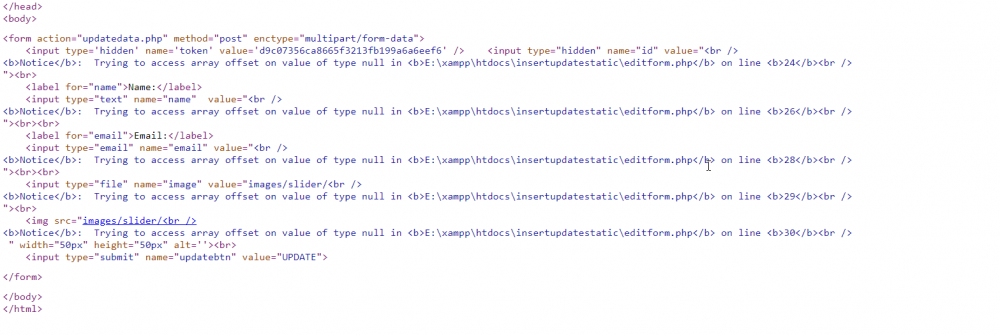
وقتی وارد بخش آپدیت فرم خودم میشم و کنترل یو میگیرم و سورس کدرارو نگاه میکنم با این نوع خطا روبرو میشم:
Trying to access array offset on value of type null in
البته آپدیت انجام میشه ولی ممنون میشم کمک کنید مشکلشو برطرف کنم..
تصاویر پایینو ببنید ممنون میشم کد هایی که باید اصلاح بشنو بهم بگید
-
در 2 ساعت قبل، yazdaniwp گفته است :
خواهش میکنم، ببینید باید oop رو تسلط داشته باشید، یه پراپرتی داشته باشید که instance id رو داخلش قرار بدید وقتی که یه نمونه از فرم میسازید و بعدش اون رو بررسی کنید و ببینید آیدی این فرمی که submit شده چیه و چه رفتاری باید داشته باشه.
در کل باید جوری بنویسید که درگیر پردازش نشید، هر چی که بود دیتا فرقی نکنه ولی کاری که انجام میشه متفاوت باشه. کلا چیزی نیست که بشه داخل یه ریپلای توضیح داد.
ممنون متوجه شدم
پاینده و برقرار باشید
-
 1
1
-
-
در 9 ساعت قبل، yazdaniwp گفته است :
سلام. هیچ وقت مبنای بررسی های مهم رو داخل فرم قرار نمیدیم، الان توکن ایجاد کردید اوکیه، وردپرس هم nonce رو داره و اگه ایجکس هم باشه ajax referrer رو تا درخواستی خارج از حالت درست ارسال نشه. بعلاوه قوانین hardening هم داریم که از تزریق کدها جلوگیری میکنه.
تنها روش درست اینه که آیدی رو داخل یک session بریزید و بعد اون session رو بررسی کنید. حرفه ای ترش هم این میشه که یک آبجکت داشته باشید و instance id داشته باشه و موقع پردازش اون رو چک کنید.
ممنون از پاسختون
اما من از وردپرس استفاده نمیکنم.. داشتم رو برنامه شخصی کار میکردم
در مورد گزینه اخرتون ممنون میشم یه مثال کوچیک بزنید.. یخورده گیج شدم
-
سلام
فرض کنید فرمی قراره بصورت پست بخشیو بروزرسانی یا حذف کنه که طبیعتا به آی دی یکتای اون موضوع احتیاجه
مثلا
<form action="deletedata.php" method="POST"> <?php CSRF::CreateToken(); ?> <input type="hidden" name="id" value="<?php echo $item['id']; ?>"> <input type="hidden" name="path" value="images/slider/<?php echo $item['image']; ?>"> <input type="submit" name="btndelete" value="Delete"> </form>
حالا اون بخش id که بوسیله php فراخوانی میشه بوسیله اینسپکت المنت قابل ویرایشه و بعدش بدون رفرش صفحه میشه تغییراتو اعمال کرد..
میشه راهی معرفی کنید که بشه بصورت فانکشن کدو جای دیگه نوشت و فقط اینجا فراخوانی کرد و قابل دستکاری نباشه؟
ممنون میشم راهنمایی بفرمایید
-
در 12 ساعت قبل، فرهاد گفته است :
یکتا پیوند رو یکبار ذخیر کنید
بی فایدست. تمام این کارهارو انجام دادم... ..
-
سلام. وقت بخیر
دوستان بعد از تغییر آدرس سایت چندتا مسئله ایجاد شده...
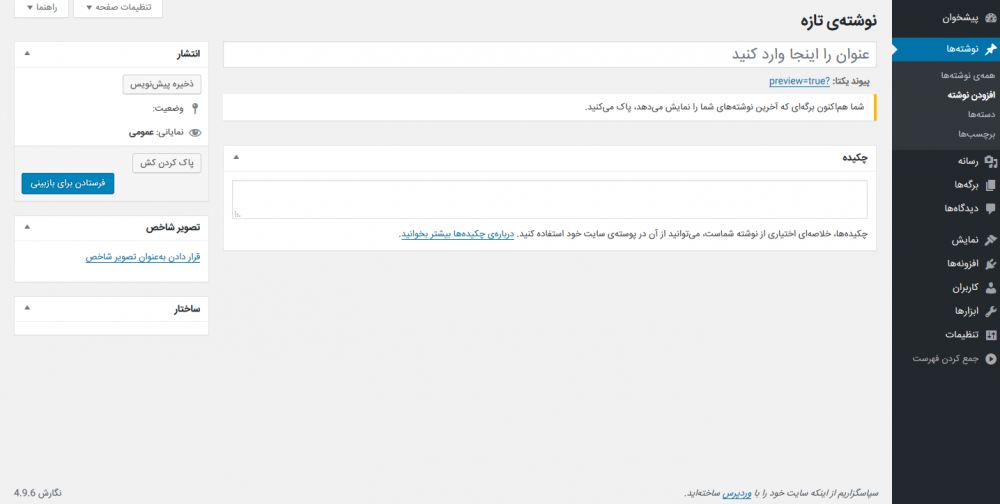
وقتی پلاگین سئو Yoast رو فعال میکنم و روی افزودن مطلب یا افزودن برگه کلیک میکنم با صفحه سفید مواجه میشم و زمانی که پلاگین فوقو غیر فعال میکنم این دو بخش کاملا ناقص لود میشن که بنده تصویرشو براتون پیوست میکنم...
بشدت احتیاج به کمک دارم
ممنون میشم راهنمایی کنید
-
دوستان, کسی برای راهنمایی کمک میکنه؟
-
سلام و عرض ادب خدمت تمام دوستان
بنده ورد پرس شبکه ایو راه اندازی کردم (البته در مرحله آزمایشی قرار داره) که قصد اینو دارم محیط مدیریت اونو شخصی سازی کنم یعنی زمانی که یه کاربر وبسایتی ایجاد میکنه تمایل دارم پاورقی .. ویجت و... چیزی غیر نوشته ها و لینک های پیشفرض باشه..
میخواستم ببینم آیا از پلاگین خاصی مد نظر دوستان هست یا خیر..یا بطور کل از چه راه هایی میتونم استفاده کنم تا بتونم تغییرات مورد نظرو اعمال کنم
با سپاس
-
سپاس از راهنمایی شما
-
سلام
وقت همه دوستان و همراهان بخیر
بعد از ایجاد وردپرس شبکه در یک هاست آیا می توان بعد از یک مدت اون سایتو به همراه تمامی زیر دامنه هایی که بوجود آمدن به هاست دیگری منتقل کرد؟
ممنون میشم در این زمینه راهنمایی بفرمایید
سپاس
-
پیرو مطلب قبلی یکی از پلاگینای وردپرسو به اسم اشتراک در شبکه های اجتماعی حذف کردیم
حالا میخوایم مطالب مرتبطو به پوسته 2017 وردپرس اضافه کنیم و به امید خدا این پلاگینم حذفش کنیم.
من توی وب سایت های فارسی آموزش مناسبی برای این بخش پیدا نکردم (هرچند آموزشش هست ولی کامل نیست و عیب هایی هم داره)(حداقل از دید من که اینطور بوده)
فایل single.php قالب خودتونو باز کنید و زیر این کد:
get_template_part( 'template-parts/post/content', get_post_format() );
این کدو قرار بدید:
echo '<div id="relatedposts"><h3>Related Posts</h3><ul>'; $catArgs = array( 'category__in' => wp_get_post_categories($post->ID), 'showposts' => 5,//display number of posts 'orderby' =>'rand',//display random posts 'post__not_in' => array($post->ID) ); $cat_post_query = new WP_Query($catArgs); if( $cat_post_query->have_posts() ) { while ($cat_post_query->have_posts()) : $cat_post_query->the_post(); ?> <li> <a href="<?php the_permalink() ?>"> <?php the_title(); ?></a></li> <?php endwhile; wp_reset_query(); }
کار تمومه...

-
یه نکترو یادم رفت
یه شبکه اجتماعی هست به اسم
bufferapp.comکه میخوام اینو حذف و جاش اشتراک در تلگرامو اضافه کنم
پس بدقت دنبال کنید:
در 3 دقیقه قبل، iusce گفته است :$bufferURL = 'https://bufferapp.com/add?url='.$crunchifyURL.'&text='.$crunchifyTitle;
کد بالارو حذف و جاش این کدو بذارید:
$telegramURL = 'https://t.me/share/url?url='.$crunchifyTitle.'&text='.$crunchifyURL;
در 4 دقیقه قبل، iusce گفته است :$content .= '<a class="crunchify-link crunchify-buffer" href="'.$bufferURL.'" target="_blank">Buffer</a>';
کد بالارو حذف کنید و جاش اینو بزارید:
$content .= '<a class="crunchify-link crunchify-telegram" href="'.$telegramURL.'" target="_blank">Telegram</a>';
حالا ظاهرشو اصلاح میکنیم(وارد استایل شیت قالب بشید) کد زیرو حذف کنید:
در 6 دقیقه قبل، iusce گفته است :.crunchify-buffer { background: #444; } .crunchify-buffer:hover,.crunchify-buffer:active { background: #222; }
اینو جاش بزارید:
.crunchify-telegram { background: #00aced; } .crunchify-telegram:hover,.crunchify-telegram:active { background: #0084b4; }
-
خیلی از ما کاربرای وردپرس کمتر تمایل داریم که از پوسته های پیشفرض خود وردپرس استفاده کنیم به علت اینکه حتی حداقل امکانات یک وبمستر یا مدیر وبسایتو تامین نمیکنه و مجبوریم انواع افزونه هارو نصب کنیم تا بتونیم به حداقل امکانات دسترسی داشته باشیم مثل مطالب مرتبط..مطالب محبوب...اشتراک در شبکه های اجتماعی که شاید جز اصلی ترین خواسته های هر مدیر وبسایت وردپرسی هست.
توی این آموزش گذاشتن دکمه اشتراک مطالب در شبکه های اجتماعی بصورت بسیار زیبا برای شما دوستان آماده شده و البته این آموزش قراره بر روی اخرین نسخه پوسته پیشفرض وردپرس انجام بشه.
بریم سر اصل مطلب..!!

داخل پوشه قالب 2017 بشید و فایل
function.phpرو با ادیتور مناسب باز کنید و کد زیرو داخل اون قرار بدید(برای حالتی که میخواهید دکمه ها انتهای مطلب قرار بگیره):function crunchify_social_sharing_buttons($content) { global $post; if(is_singular() || is_home()){ // Get current page URL $crunchifyURL = urlencode(get_permalink()); // Get current page title $crunchifyTitle = str_replace( ' ', '%20', get_the_title()); // Get Post Thumbnail for pinterest $crunchifyThumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); // Construct sharing URL without using any script $twitterURL = 'https://twitter.com/intent/tweet?text='.$crunchifyTitle.'&url='.$crunchifyURL.'&via=Crunchify'; $facebookURL = 'https://www.facebook.com/sharer/sharer.php?u='.$crunchifyURL; $googleURL = 'https://plus.google.com/share?url='.$crunchifyURL; $bufferURL = 'https://bufferapp.com/add?url='.$crunchifyURL.'&text='.$crunchifyTitle; $whatsappURL = 'whatsapp://send?text='.$crunchifyTitle . ' ' . $crunchifyURL; $linkedInURL = 'https://www.linkedin.com/shareArticle?mini=true&url='.$crunchifyURL.'&title='.$crunchifyTitle; // Based on popular demand added Pinterest too $pinterestURL = 'https://pinterest.com/pin/create/button/?url='.$crunchifyURL.'&media='.$crunchifyThumbnail[0].'&description='.$crunchifyTitle; // Add sharing button at the end of page/page content $content .= '<!-- Crunchify.com social sharing. Get your copy here: http://crunchify.me/1VIxAsz -->'; $content .= '<div class="crunchify-social">'; $content .= '<h5>SHARE ON</h5> <a class="crunchify-link crunchify-twitter" href="'. $twitterURL .'" target="_blank">Twitter</a>'; $content .= '<a class="crunchify-link crunchify-facebook" href="'.$facebookURL.'" target="_blank">Facebook</a>'; $content .= '<a class="crunchify-link crunchify-whatsapp" href="'.$whatsappURL.'" target="_blank">WhatsApp</a>'; $content .= '<a class="crunchify-link crunchify-googleplus" href="'.$googleURL.'" target="_blank">Google+</a>'; $content .= '<a class="crunchify-link crunchify-buffer" href="'.$bufferURL.'" target="_blank">Buffer</a>'; $content .= '<a class="crunchify-link crunchify-linkedin" href="'.$linkedInURL.'" target="_blank">LinkedIn</a>'; $content .= '<a class="crunchify-link crunchify-pinterest" href="'.$pinterestURL.'" data-pin-custom="true" target="_blank">Pin It</a>'; $content .= '</div>'; return $content; }else{ // if not a post/page then don't include sharing button return $content; } }; add_filter( 'the_content', 'crunchify_social_sharing_buttons');
حالا وارد مرحله آخر کارمون میشیم و فایل
style.cssقالبو باز میکنیم و کد زیرو داخل اون و در جای مناسب قرار میدیم( من این کدو داخل فایلrtl قالبم قراردادم):/* Disable WhatsApp button on Desktop - Tutorial link: http://crunchify.me/1VIxAsz */ @media screen and (min-width: 1024px) { .crunchify-whatsapp { display: none !important; } } .crunchify-link { padding: 2px 8px 4px 8px !important; color: white; font-size: 12px; border-radius: 2px; margin-right: 2px; cursor: pointer; -moz-background-clip: padding; -webkit-background-clip: padding-box; box-shadow: inset 0 -3px 0 rgba(0,0,0,.2); -moz-box-shadow: inset 0 -3px 0 rgba(0,0,0,.2); -webkit-box-shadow: inset 0 -3px 0 rgba(0,0,0,.2); margin-top: 2px; display: inline-block; text-decoration: none; } .crunchify-link:hover,.crunchify-link:active { color: white; } .crunchify-twitter { background: #00aced; } .crunchify-twitter:hover,.crunchify-twitter:active { background: #0084b4; } .crunchify-facebook { background: #3B5997; } .crunchify-facebook:hover,.crunchify-facebook:active { background: #2d4372; } .crunchify-googleplus { background: #D64937; } .crunchify-googleplus:hover,.crunchify-googleplus:active { background: #b53525; } .crunchify-buffer { background: #444; } .crunchify-buffer:hover,.crunchify-buffer:active { background: #222; } .crunchify-pinterest { background: #bd081c; } .crunchify-pinterest:hover,.crunchify-pinterest:active { background: #bd081c; } .crunchify-linkedin { background: #0074A1; } .crunchify-linkedin:hover,.crunchify-linkedin:active { background: #006288; } .crunchify-whatsapp { background: #43d854; } .crunchify-whatsapp:hover,.crunchify-whatsapp:active { background: #009688; } .crunchify-social { margin: 20px 0px 25px 0px; -webkit-font-smoothing: antialiased; font-size: 12px; }
کار تمومه و ازش لذت ببرین...
(نمونه در این سایت موجوده: http://inn-arco.ir/)
منبع: خلاقیت در معماری و عمران
حالا یه پلاگین از پلاگینای شما حذف شد..
-
در 24 دقیقه قبل، geeksesi گفته است :
معیار های جستجوی گوگل کمی متفاوته.
مخصوصا این اواخر که با استفاده از دیتا های یه کاربر خاص به شما سایت هایی رو ممکنه پیشنهاد بده که به کس دیگه ای پیشنهاد نمی ده.
خیلی نگران نباشید.
این اتفاق ممکنه چند روز طول بکشه بنظر شما؟
احتیاج نیست من چیزیو دستکاری کنم یا تغییر بدم؟
-
در ۱ ساعت قبل، m4xs051 گفته است :
از چه پلاگینی برای seo کردن محتوای مقالات و برگه ها در سایت استفاده می کنید؟
ممکنه دسترسی برای ربات های گوگل در صفحه ایندکس سایت بسته شده باشه. این مورد رو بررسی کردید ؟
از پلاگین Yoast SEo استفاده میکنم
این فایل
هست..غیر از این من هیچ تنظیماتی به روی سایت اعمال نکردم یعنی در اصل یکبار سایتو تنظیم کردم و دیگه هیچ موردیو دستکاری نکردم
شما این اسمو :" خلاقیت در معماری و عمران " توی گوگل سرچ کن یکبار بدون ف یلتر شکن یبار با ف یلتر شکن....نتایج جستجو در هر دو مورد متفاوته!!!
ممکنه از هاست باشه؟ ممکنه از سیستم کلودفلار باشه؟ چون چند روز بعد از اینکه هاستو تعویض کردم این اتفاق افتاده
-
در 2 ساعت قبل، m4xs051 گفته است :
سلام
سایت رو تو گوگل وب مسترتولز ثبت کنید و اررور هایی که بعد از بررسی سایتتون براتون گزارش میده رو بررسی و رفعشون کنید.
چنین تغییرات ناگهانی که یکباره برای سایت اتفاق میوفته از قبل معمولا تو پنل وب مسترتولز براتون مشخص میکنه.
داخل گوگل وبمستر هیچ خطایی موجود نیست...علت بیشتر گیج شدن بنده هم همین موضوعه...
-
سلام و وقت بخیر
سایت بنده دو روز پیش بطور ناگهانی از گوگل حذف شده البته یکم عجیبه
با چیز شکن که اسم سایتو سرچ میکنم ایندکس سایتو در صفحه اول نشون میده ولی وقتی چیز شکنو خاموش میکنم حذف میشه
اما با این حالت:
site:inn-arco.ir
تمامی لینکهای من موجوده غیر ایندکس سایت..
واقعا گیج شدم...مشکل از چی میتونه باشه!!!؟؟؟
-
سلام وقت بخیر
من میخواستم وقتی تصاویر سایتم در حال لود هست(البته موقعی که از افزونه Lazy Load استفاده می کنم) تا موقعی که تصاویر لود نشده در محل هر تصویر بزنه در حال لود یا...
من از پوسته 2014 و افزونه Lazy Load by WP Rocket استفاده می کنم...
متاسفانه با جستجو نتونستم راهنمایی در این زمینه پیدا کنم..
ممنون میشم راهنمایی بفرمایید
-
سپاس فراوان بخاطر این راهنمایی ارزشمند
-
در 9 ساعت قبل، majid1889 گفته است :
خوب این امر واقعا طبیعیه و خاصیت دسته ی مادر و فرزند و اینا عم همینه
بله..کاملا واقف هستم ولی اگه دقت بفرمایید بنده در تیتر موضوع این موردو مطرح کردم:
آیا راهی برای عدم نمایش مطالب زیردسته در دسته اصلی هست؟
در 9 ساعت قبل، majid1889 گفته است :اگه میخواید این اتفاق نیوفته میتونید اون دسته رو از زیر دسته ی دیگه بیرون بکشید
ولی موقع نمایش بعنوان فهرست ٬ اون ها رو زیر هم نمایش بدید
بی فایده هست..تمامی این روش ها را بنده در جریانش هستم..من میخوام شرایطی فراهم بشه تا از پست تکراری در سایتم کم کنم..نمیخوام دبل پست بوجود بیاد(اگه کاربر نبینه ربات های جستجوگر که میتونن ببیننش!)
"من تحت هیچ شرایطی نمیتونم زیر دسته هارو از دسته مادر جدا کنم"






راهنمایی در مورد ترجمه آرایه ها در بخش اعتبار سنجی
در برنامه نویسی داینامیک
ارسال شده در
سلام
در بخش فرم ثبت نام فیلد هارو بصورت ارایه گرفتم و اونارو تو صفحه کلاس اعتبارسنجی اونارو ولیدیت میکنم ولی مشکل اینجاست که در صورت نمایش خطا نام فیلدهارو بصورت غیر فارسی نشون میده من چطور میتونم ترجمش کنم؟
نمونه کد بخش رجیستر:
نمونه کد بخش اعتبار سنجی:
لطفا همین بخش کدو برام تکمیل کنید احتیاجی به راهنمایی کلامی ندارم
پیشاپیش تشکر میکنم